

It is like a brain hack to inform your brain 'Hey, feel free to brainstorm and try new things". * What I also really like about Balsamiq is that is uses imperfect design elements, e.g. He gets along with Balsamiq and can use it on his own. My colleague is a programmer and therefore not a frequent user of design software. Then we discuss the whole thing either on site or remotely. Then I create some variants of how the page could look with the change.

I load the Balsamiq file with the current state of the website. With Balsamiq that changed: Now our workflow works like this: We decide to add a new feature. Then we used some other software, but it was slow and did not always load all our files reliably. That was very time-consuming, because you had to redraw everything every time you made a change. In the past we either did paper prototyping. Some expected features are still missing such as an easy way to create click-through interactive prototypesĬomentarios: I'm using Balsamiq to create wireframes for new features that we add to our SaaS webseite. No recent feature releases and no fixed release date for the next version leading to a feeling that the product is not moving forward

Currently based on Adobe Air technology which is outdated Wireframes can look child-like and unprofessional with some settings
#Balsamiq wireframes. download
Ability to download pre-made components from a central library or share components easily within a project Can be very quick to use for experienced users Very quick to learn with some depth for power users Focused feature set aimed at creating wireframes in the minimum of time Probably the easiest wireframing tool to use Whilst the feature set is fairly limited and the tool hasn't been upgraded recently it is still the most efficient method to draw up wireframes we have found. The application allows the UX team to quickly convey their ideas to the creative designers without the expectation of deciding the visual branding of the site. It's difficult to browse elements and all their states you have to select them, and then dig deeper within the element's settings.Ĭomentarios: Balsamiq is the agency's go to wireframing tool. It takes some time to play around with elements and find all the available options, and also requires time to realize what elements are available to use. Some of the features, like revision histories, are hard to figure out at first and require a short learning curve. Revision histories and alternate layouts provide lots of room for creativity-a critical part of building great user interfaces. The deep customization allows you to work out every detail of an interface before going to production.

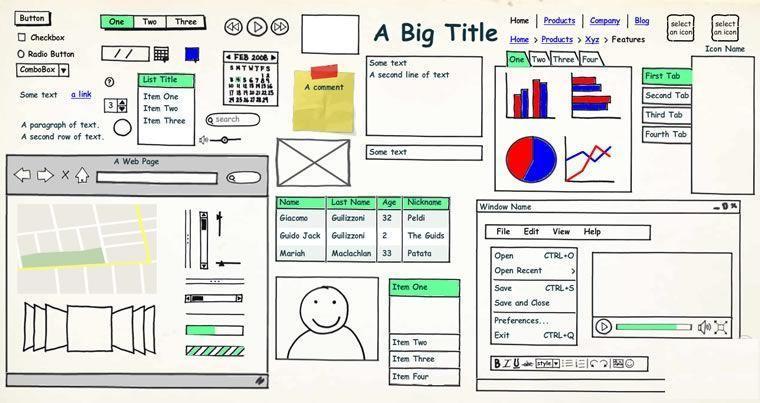
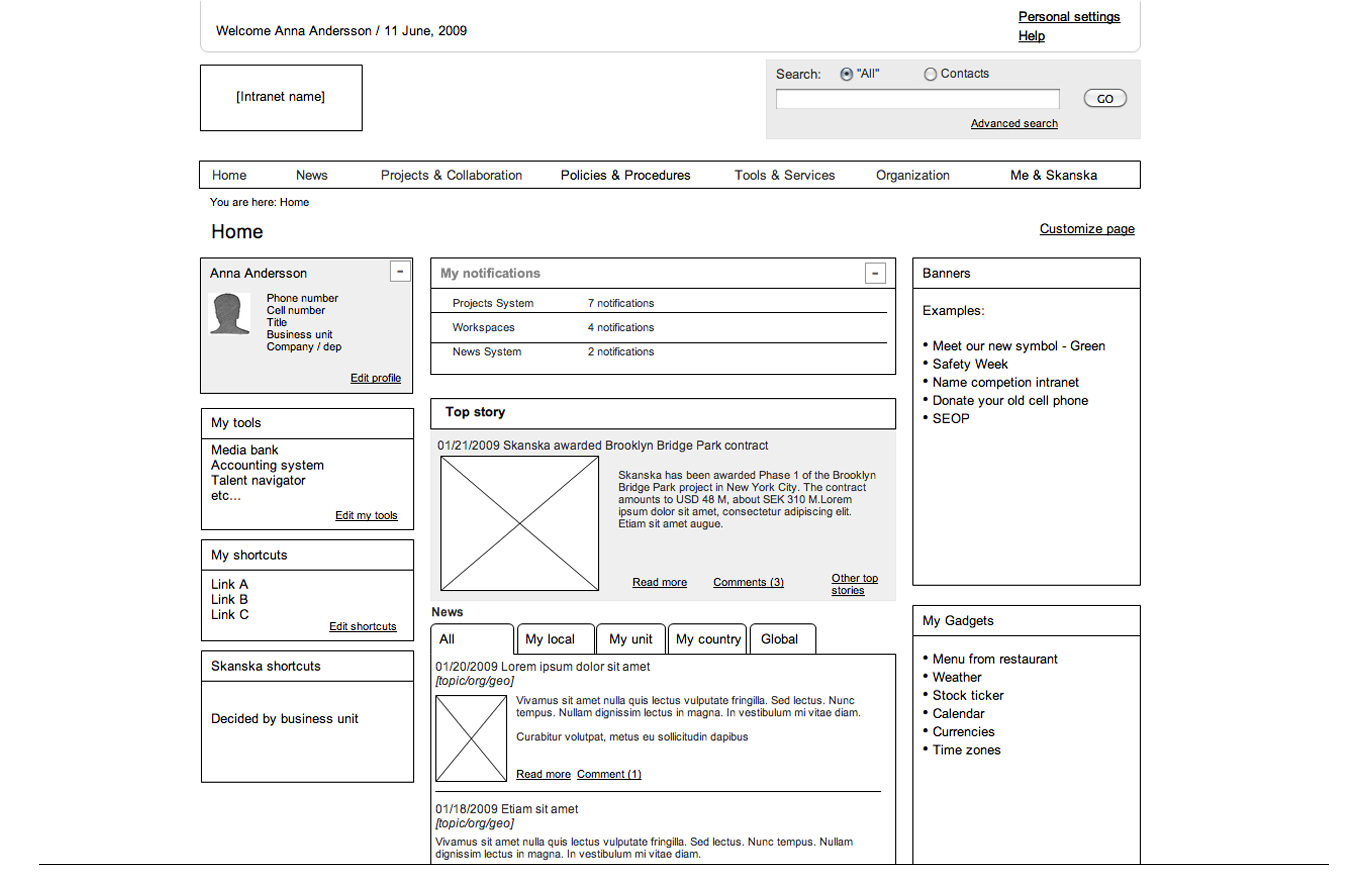
It also allows you to show those items in different states-for instance, if you needed to depict a drop-down menu that had been opened to view all the available drop-down options. The best feature is being able to depict any possible element used in web design: Menus, radio buttons, text boxes, popups, forms, anything you can imagine. It's made it easy to share ideas for interface design and has become the first step to every new site we build out.īalsamiq allows you to make speedy, basic wireframes and nail down all the details of your site/interface before implementing or designing them with graphics. Comentarios: My overall experience with Balsamiq has allowed me to create A to Z interfaces, complete with live links and elements, to test and share concepts with my team.


 0 kommentar(er)
0 kommentar(er)
